Audit UX
1. Afișarea unui spectru larg și reprezentativ de categorii de produse din oferta magazinului online (scopul este ca utilizatorii să fie conștienți de varietatea ofertei magazinului încă de la prima vizită)
2. Value/Selling Proposition (Cu ce este magazinul tău online “original/unic”? Cu ce va fi asociat brand-ul tău în mintea consumatorului?)
- Tagline original, scurt și relevant pentru potențialele nevoi ale publicului tău țintă (vezi exemplul Books-Express de mai jos)
- Amplasarea diferențiatorilor în primul ecran, “above the fold” în toate paginile din site (mai puțin în Coș și Checkout)
- Relevanța diferențiatorilor (sunt aceștia “originali” sau îi întâlnim la majoritatea magazinelor online?)

3. Ierarhia vizuală corelată cu importanța conținutului din site – cel mai important conținut (ex.: zonele de marketing, promoții, value proposition etc.) sunt evidențiate în detrimentul conținutului obișnuit care nu trebuie să atragă atenția în egală măsură cu zonele importante.
Exemplul 1: Walmart.com – cu excepția banner-ului central Free 2-Day Shipping (un pic mai mare ca dimensiuni), aproape toate elementele din site au aceeași dimensiune și toate se “luptă să îți atragă atenția” în egală măsură. Mai mult, meniul principal este puțin vizibil (pe alb, sub bara de search).

Exemplul 2: 1800flowers.com – spre deosebire de Walmart, zonele principale de marketing sunt mai bine evidențiate, respectându-se ierarhia vizuală în funcție de importanța conținutului (ce e important este mare și în primul ecran… ce este mai puțin important e mai mic și mai jos în pagină).

4. Înlocuirea caruselelor și a slider-elor automate cu “Hero Images”. Ultimele cercetări în e-commerce arată că utilizatorii interacționează foarte puțin sau chiar deloc cu clasicele bannere automate de tip carusel de pe homepage-ul magazinelor online. Câteva din motive: banner blindness, execuția proastă a caruselelor (butoane/săgeți mici de navigare printre slide-uri sau chiar lipsa lor, derularea cadrelor prea repede sau prea încet), bombardarea utilizatorilor cu prea multe mesaje de marketing în loc de unul și bun care să îi îndemne la acțiune. Tendințele sunt de a înlocui vechiul carusel cu imagini statice (“hero images”). Recomandăm parcurgerea articolului publicat pe blogul ConversionXL: “Don’t Use Automatic Image Sliders or Carousels, Ignore the Fad”
Exemplu: HomeDepot.com a trecut la varianta unei singure imagini (Hero Image) cu un singur Call to Action mare și vizibil către categoria de corpuri de iluminat “vintage”. Simplu, elegant, de efect pentru utilizatori – aceștia nu trebuie să navigheze prin slidere prost executate, nu sunt bombardați cu mai multe mesaje de marketing, nu trebuie să rețină pe al câtelea cadru din slider au găsit ceva de interes pentru ei etc.

5. Dacă se folosește încă slider-ul clasic, acesta trebuie să respecte minimum următoarele elemente:
- Eliminarea rotirii automate a cadrelor, acordând posibilitatea utilizatorului să navigheze manual prin cadrele caruselului
- 3 până la maximum 5 cadre în întreg caruselul
- Call to Action clar / relevant pe fiecare cadru din carusel
- Execuție grafică și tehnică bună a caruselului (exemple, fără a ne limita doar la acestea.: imagini high-quality, identificarea ușoară a butoanelor sau săgeților de navigare în slider, dimensiuni generoase ale slider-ului, integrarea în layout-ul site-ului pentru a nu arăta ca un ad clasic etc.)
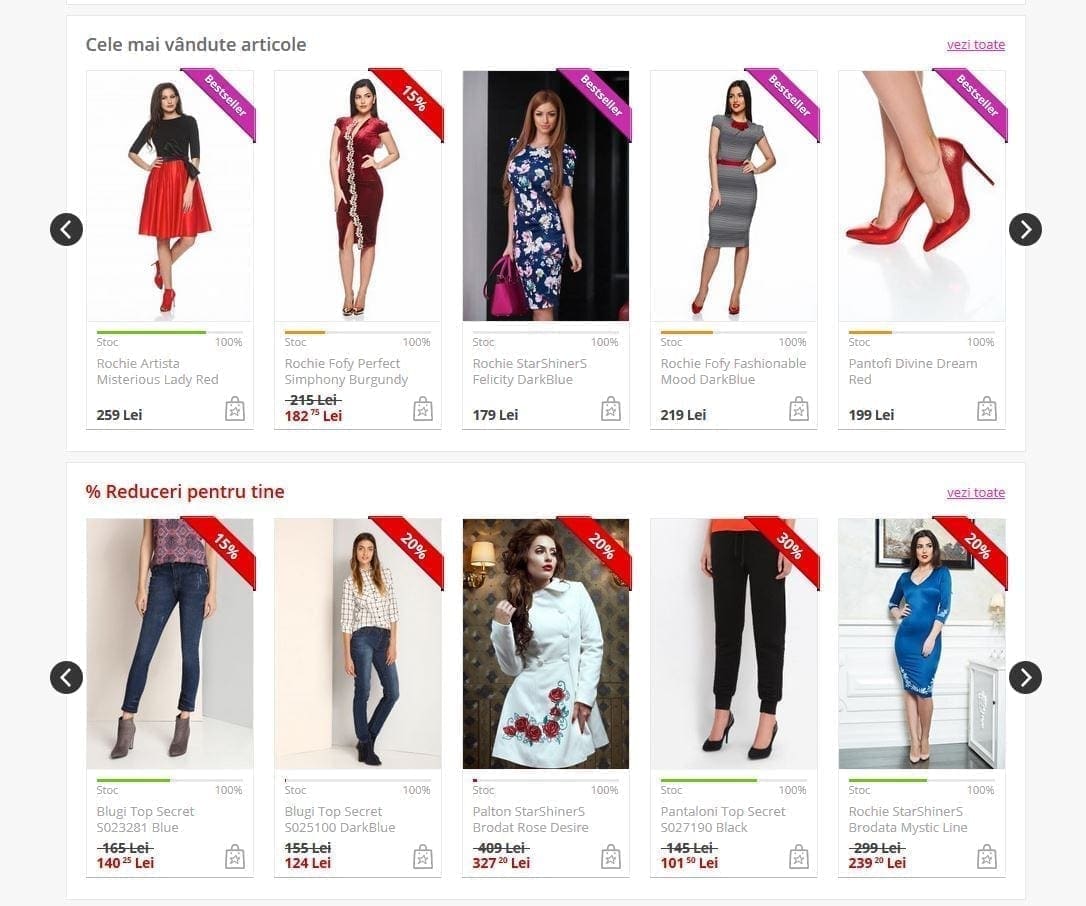
6. Promovarea celor mai populare produse sau categorii de produse (conform bunelor practici în e-commerce este necesară evidențierea câtorva grupuri de produse pe homepage precum: best sellers, best buy, new arrivals etc. – nu este obligatoriu să fie acestea, pot fi și altele în funcție de strategia de marketing a fiecărui magazin online)
7. Produse în stoc sau accesibile imediat (toate produsele promovate pe homepage trebuie să poată fi comandate și livrate rapid – vor fi depunctate magazinele online care promovează produse ce nu mai fac parte din oferta curentă sau al căror termen de livrare este discutabil/îndepărtat)
8. Evidențierea titlului și a prețului produselor promovate pe homepage
9. Evidențierea oricărui tip de marcaj de marketing care însoțește produsul promovat pe homepage (câteva exemple, fără a ne limita doar la acestea: discount, livrare gratuită, garanție extinsă, retur în X zile, cel mai vândut produs, cel mai apreciat produs de către alți clienți etc.).
1. Search Bar amplasat pe centru, în partea superioară a site-ului (recomandat chiar în header) – obișnuința vine de la amplasarea câmpului de căutare pe centrul paginii de către motoarele de căutare
2. Search Bar sticky, accesibil indiferent cât de jos s-ar afla utilizatorii într-o pagină – un search bar omniprezent salvează timp și oferă conveniență utilizatorilor care navighează în site și sunt în josul unei pagini. În plus, potrivit unui studiu al Smashing Magazine încă din 2012, 100% din testeri au preferat meniurile sticky, chiar dacă nu au știut să explice concret de ce. Recomandăm lecturarea articolului “Sticky Menus Are Quicker To Navigate”
3. Câmp de căutare cât mai generos – potrivit Baymard Institute, câmpul de căutare trebuie să permită minimum 50 de caractere vizibile de la un capăt la altul (adică expresii de 3-4 cuvinte). Însă, cu cât câmpul de căutare este mai mare, cu atât mai bine, pentru că utilizatorii s-au obișnuit să tasteze expresii lungi de căutare – obișnuința vine din căutările de zi cu zi pe motoarele de căutare.
Exemplu: Câmp de căutare extrem de generos la Amazon.com

4. Text intuitiv – by default în câmpul de search – însoțit de butonul “Caută” (are rolul de a ajuta utilizatorii să înțeleagă rapid scopul funcției de search – ex.: “Caută produsul dorit”, “Enter Keyword or Model Number” etc.)
5. Funcție de Autocomplete (popularea cu rezultate în mod dinamic, direct în câmpul de căutare, pe măsura tastării expresiei de căutare – ajută utilizatorii să identifice mai ușor produsul)
Exemplu: la introducerea literelor “proc” în câmpul de search, apar deja sugestii pentru termenul “procesor”.

6. Căutare semantică / înțelegerea căutărilor (cele mai recente tendințe în e-commerce arată că utilizatorii realizează din ce în ce mai mult căutări semantice / detaliate – de exemplu: „pantofi roz mărimea 37”, iar magazinele online ar trebui să ofere rezultate relevante pentru aceste căutări semantice).
7. Filtre în search care să ajute la identificarea categoriilor în care poate fi regăsit produsul căutat.
În exemplul de mai sus, pe lângă funcția de autocomplete care sugerează termenul “procesor” doar la introducerea literelor “proc”, se pot observa și sugestiile de categorii în care utilizatorul poate găsi produsul căutat.
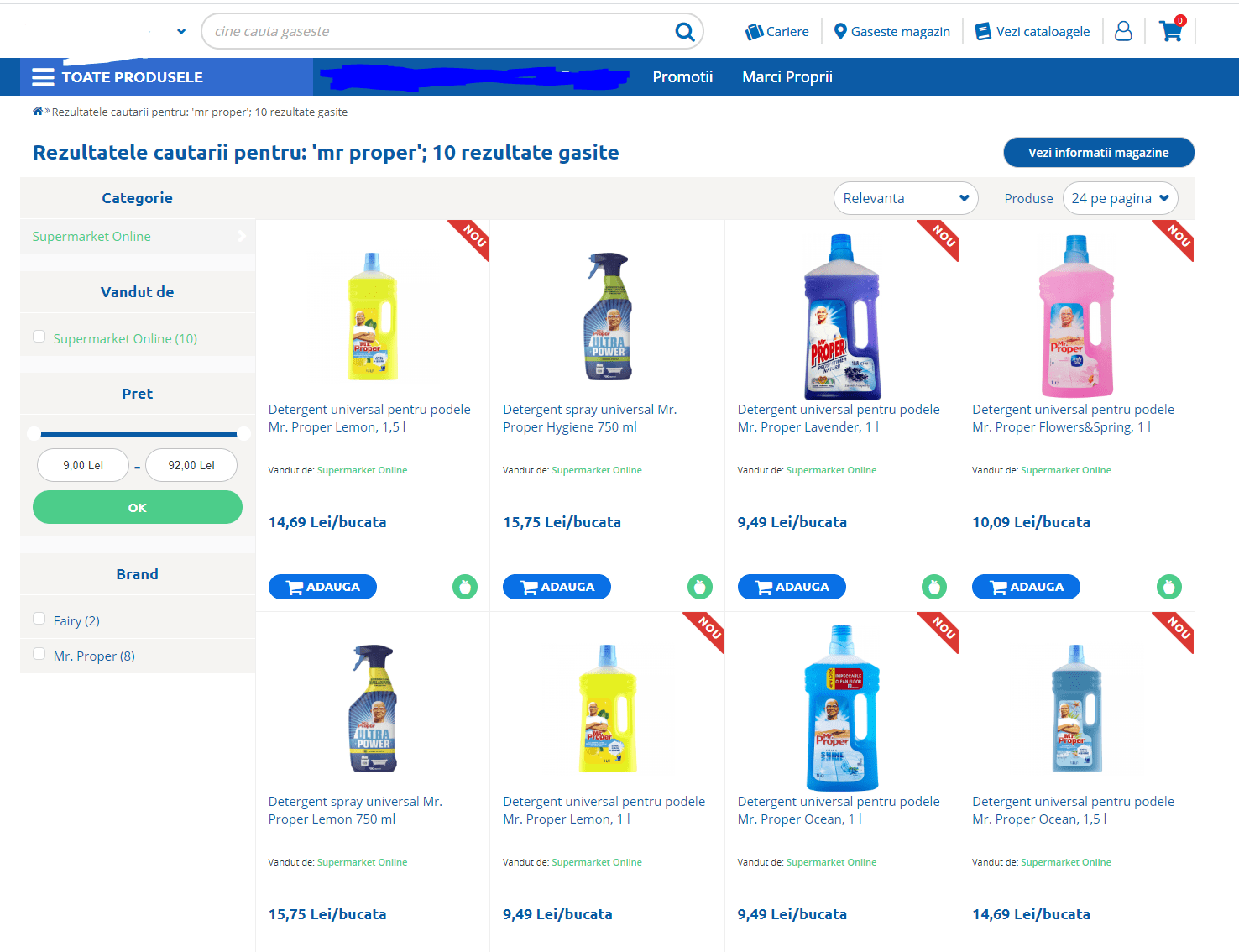
8. Informații despre disponibilitatea și prețul produselor (cel puțin) pe pagina cu rezultatele căutării.
9. În cazul căutărilor care nu întorc rezultate (de tipul “nu am găsit niciun produs”), magazinele trebuie să încurajeze dialogul cu utilizatorul, oferindu-i instrumente ajutătoare cu scopul de a-l ține pe site (exemple, fără a ne limita la acestea: informații de contact, produse similare cu cel căutat de utilizator, best sellers, recomandări despre cum să caute mai bine, un link către homepage, un sitemap etc.).
10. Recunoașterea erorilor comune de scriere/tastare (search handling of common misspellings) și sugerarea în Search a variantelor corecte de a scrie respectivele cuvinte (spre exemplu, dacă utilizatorul tastează “capucino”, magazinul trebuie să îi ofere rezultatele căutării pentru “cappuccino” sau dacă utilizatorul tastează “maus”, magazinul îi oferă rezultatele căutării pentru terminologia corectă “mouse”).
11. Păstrarea expresiei de căutare introdusă de utilizator în câmpul de search (scopul este acela de a nu fi nevoit să reintroducă expresia de căutare atunci când să completeze expresia de căutare cu noi termeni)
În exemplul 1 se poate observa că expresia de căutare a fost păstrată în câmpul de căutare după afișarea rezultatelor, în timp ce în exemplul 2 expresia de căutare nu este păstrată.
Exemplul 1

Exemplul 2

Studiile arată că vizitatorii paginii “Despre Noi” sunt de 5 ori mai înclinați să facă o achiziție decât cei care nu accesează această secțiune. De asemenea, primii sunt dispuși să plătească, în medie, cu 22,5% mai mult/tranzacție decât cei din a doua categorie. De aceea, chiar dacă – în general – pagina “Despre Noi” nu este o pagină cu mult trafic, aceasta este deosebit de importantă, mai ales în cazul magazinelor online care nu sunt foarte cunoscute publicului larg.
1. Pagina Despre Noi
- Elementele definitorii ale magazinului online (scurtă poveste – câteva rânduri – despre începutul, principiile și valorile în care magazinul crede – toate într-un limbaj prietenesc care să demonstreze utilizatorului că magazinul este mai mult decât un simplu instrument de business și să îl apropie emoțional de brand)
- Testimoniale din partea clienților mulțumiți (cel puțin un testimonial care să combine limbajul informal cu experiența pragmatică de business în relația cu magazinul online)
- Foto sau video cu echipa (este indicat ca magazinele să își prezinte echipa – sau o parte din ea în cazul în care echipa este numeroasă – această abordare umanizează afacerea și conferă încredere utilizatorilor în magazin)
- Trimiteri către canalele pe care business-ul este prezent (ex.: Facebook, Instagram, YouTube, Blog etc.)
- Informații de contact (chiar dacă există și o pagină dedicată informațiilor de contact, este recomandată repetarea lor și în pagina “Despre Noi”; de asemenea, este indicat să existe și poza clădirii unde se situează biroul/showroom-ul magazinului, hartă către locație, program de lucru și cât mai multe detalii de contact – toate conferă încredere utilizatorilor)
1. Crearea unui meniu de categorii user-friendly care să respecte o structură ierarhică simplă și intuitivă. De pildă, nu ar trebui să existe subcategorii cu mai puțin de 10 produse așa cum se întâmplă în exemplul de mai jos, unde subcategoria Pesmet Bio conține doar 2 produse.

2. Toate categoriile părinte din meniul de categorii trebuie să fie clickabile - vezi exemple atașate.
Exemplul 1 - categorii neclickabile

Exemplul 2 - categorii clickabile

3. Afișarea numărului total de produse dintr-o categorie – utilizatorii trebuie să știe la ce se așteaptă atunci când încep să browseze într-o categorie de produse (câte produse conține acea categorie?).
Exemplu: Amazon.com

4. Afișarea strict a informațiilor esențiale despre produs în pagina de categorie – pentru a avea o pagină de categorie aerisită și ușor de urmărit, bunele practici în e-commerce recomandă acordarea unui spațiu generos imaginii de produs în detrimentul textului, elementele esențiale din pagina de categorie fiind: titlul*, imaginea**, prețul***, butonul de acțiune**** (opțional, mai poate fi adăugat rating-ul acordat produsului de alți utilizatori, informații despre stoc etc. – dar nu porțiuni de text din descrierea produsului care să aglomereze pagina de categorie).
Exemplu: Mall.cz a pornit de la mult text în detrimentul imaginii de produs, iar în urma testelor A/B a modificat layout-ul, eliminând porțiunea de text din descrierea produsului și acordând mai mult spațiu imaginii de produs – modificare care i-a adus o creștere a vânzărilor cu 9,41%.
Înainte de testul A/B

După testul A/B

5. Gruparea produselor cu același specific în pseudo-categorii (promovarea produselor din categorii diferite într-o singură categorie – exemple, fără a ne limita la acestea: produse care costă mai puțin de X lei; produse de Valentine’s Day; produse pentru un ten frumos etc.)
6. Funcție de Vizualizare Rapidă / Quick View (posibilitatea de a afla câteva detalii esențiale suplimentare despre produs printr-un pop-up sau la mouse-over fără a părăsi pagina de categorie; în pop-up trebuie să existe și butonul de “adaugă în coș” - această funcționalitate nu se pretează pe toate verticalele e-commerce - acolo unde nu se aplică se va puncta cu N/A).
Exemplu: Victoria’s Secret

7. Social Proof – folosirea filtrelor și a sortărilor de tip “social”, respectiv ordonarea produselor dintr-o categorie în funcție de popularitatea lor în rândul clienților (ex.: produse cu multe review-uri; rating-ul oferit de alți clienți; produse cu multe like-uri/share-uri etc.)
8. Filtre și sortări vizibile și funcționale – pentru că sunt folosite frecvent, bunele practici recomandă amplasarea filtrelor pe coloana din stânga a site-ului și “above the fold”, iar meniul de sortare amplasat orizontal în partea superioară a site-ului. În funcție de natura produselor comercializate – iată câteva exemple de filtre, fără a ne limita la acestea: după producător, după preț, mărime, culoare, stoc, după specificații tehnice, după nevoia pe care o acoperă produsul <ex.: PC-uri pentru gaming> etc.)
9. Filtre Sticky – mai ales în cazul paginilor cu multe rezultate în lista de produse sau de tip “infinite scrolling” sau cu opțiune de “load more” – utilizatorii trebuie să poată aplica noi filtre pentru a rafina căutarea, indiferent cât de jos s-ar afla într-o pagină de categorie.
Exemplu: în cele două print screen-uri de mai jos se observă că odată ce utilizatorul browsează spre josul paginii de rezultate după aplicarea a două filtre, meniul de filtrare nu este sticky. Pentru a putea rafina căutarea prin aplicarea unui alt filtru, utilizatorul este nevoit să se întoarcă în partea superioară a site-ului…
10. Posibilitatea de ștergere a tuturor filtrelor selectate – funcție de “clear all filters”.
11. Afișarea numărului de produse corespunzător fiecărui filtru – în paranteze, în dreptul fiecărui filtru.
Exemplu: eMAG.ro

12. Prescurtarea listelor lungi de filtre la un maximum de 10 opțiuni, indicând clar că există mai multe filtre disponibile printr-un buton de tip “vezi mai multe” (dacă este cazul)
Exemplu: eMAG.ro

13. Funcție de Auto-Refresh la selectarea sau deselectarea unui filtru – bunele practici în e-commerce recomandă evitarea butoanelor de tip “aplică filtru”
14. Filtrare dinamică – opțiunile de filtrare trebuie să se actualizeze în funție de selecțiile utilizatorului pentru a nu permite afișarea unei liste de produse goală, de tipul “ne pare rău, dar nu există niciun produs care să corespundă criteriilor alese de dvs.”
15. Zonă de marketing în meniul de categorii - promovarea unei oferte sau a unui produs în categoria corespunzătoare din meniu
Exemplu: Sephora

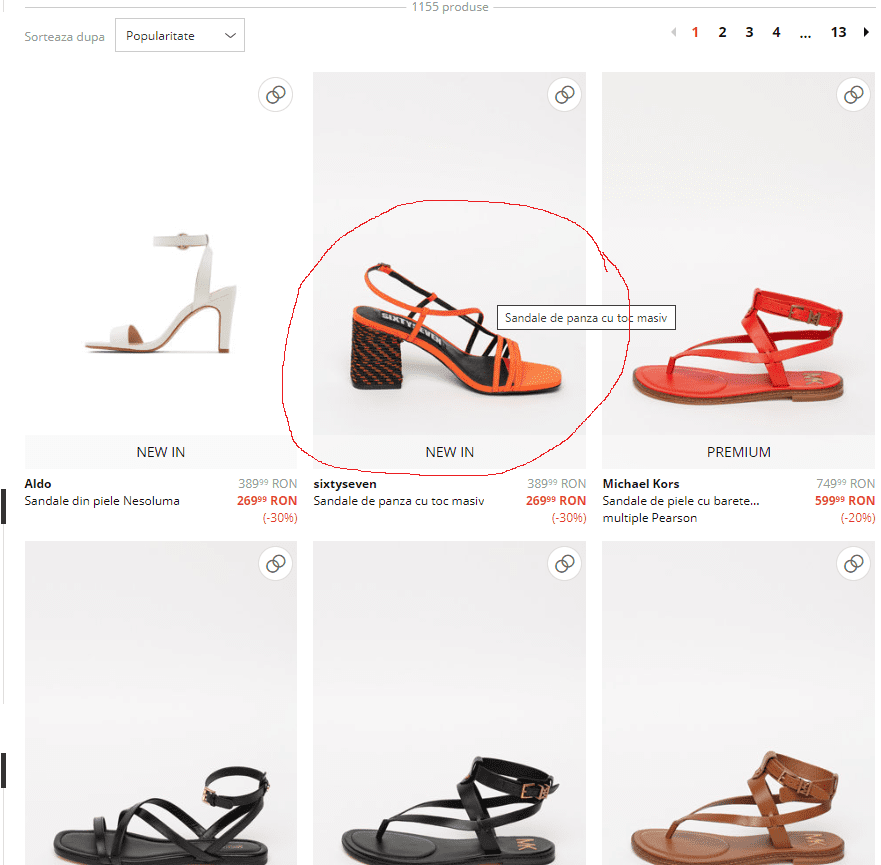
16. Afișarea unui thumbnail secundar de produs la mouse-over în pagina de categorie (captează atenția vizuală a utilizatorului asupra respectivului produs)
Exemplu:

1. Evitarea tab-urilor orizontale în structurarea informațiilor din pagina de produs. Conform Baymard Institute, taburile sunt descoperite mai greu de către utilizatori, crescând riscul de a pierde din vedere anumite informații.
Exemplu: tab-uri orizontale (neindicat)

2. Evidențierea titlului produsului și amplasarea lui în primul ecran vizibil – “above the fold” (ex.: dimensiune mai mare a font-ului folosit, bold, spații albe în jurul textului etc.)
3. Imaginile produsului trebuie să îndeplinească următoarele caracteristici:
- Imagini calitative, high-resolution
- Cât mai multe imagini ale aceluiași produs, din diferite unghiuri
- Imagini de dimensiuni mari sau cu funcție de zoom funcțională corespunzător
- Amplasarea imaginilor aproape de titlul produsului și de butonul de acțiune
Se punctează suplimentar:
- Imagini 360 grade sau video-uri de produs
4. User Generated Content & Interaction - oferirea posibilității utilizatorilor de a încărca propriile imagini cu produsul respectiv
Exemplu:

5. Evidențierea butonului de “adaugă în coș” prin culoarea de acțiune și prin amplasarea lui în primul ecran vizibil (a nu se amplasa alt buton lângă el care să fie de aceeași mărime și/sau culoare)
6. Prețul produsului amplasat cât mai aproape de butonul “adaugă în coș”
7. Afișarea tuturor opțiunilor disponibile pentru produs – exemple, fără a ne limita la acestea: măsuri disponibile, culori, materiale din care este fabricat produsul, specificații tehnice (ex.: 32, 64 sau 128 GB de stocare) etc.
8. Informații exacte despre disponibilitatea produsului și afisarea lor lângă preț și butonul “adaugă în coș” (ex.: produs în stocul propriu al magazinului; stoc limitat; în stoc furnizor; disponibil la comandă în X zile; momentan indisponibil etc.)
9. Posibilitatea abonării la o alertă de stoc – dacă produsul nu este momentan disponibil, utilizatorul poate alege să fie contactat de magazin atunci când produsul reapare în ofertă (modalitatea de contact poate fi prin e-mail, telefonic, prin sms etc.)
10. Persuasive Copy – descrierea comercială a produsului prin intermediul căreia sunt evidențiate beneficiile utilizării acestuia (descriere proprie* a magazinului online și non-tehnică** / fără jargon profesional, pe înțelesul oricărui utilizator chiar dacă nu este de specialitate)
11. Respectarea ortografiei și a regulilor gramaticale și evitarea typos – nimeni nu e perfect, dar un site cu multe greșeli și typos scade încrederea în magazinul online. De citit articolul: “Are Grammar Mistakes Costing You Money?”
12. Specificații tehnice detaliate/complete despre produsul comercializat în așa fel încât utilizatorul să nu fie nevoit să caute informații suplimentare pe alte website-uri și, astfel, să existe riscul de abandonare a achiziției
13. Posibilitatea salvării produsului într-un Wishlist sau într-o listă de Favorite – nu toți utilizatorii care ajung într-o pagină de produs vor și cumpăra pe loc; unii vor să se documenteze asupra produsului, alții doar prospectează piața și vor să cumpere la un moment în viitor, alții caută să cumpere un cadou pentru ziua unui prieten sau vor să se consulte cu familia asupra produsului etc. De aceea, este esențial să aibă posibilitatea salvării produsului într-un wishlist.
14. Reviews & Ratings – publicarea opiniilor, a comentariilor și a evaluărilor acordate de alți ultilizatori chiar în pagina produsului (indiferent de natura feedback-ului – pozitiv sau negativ – opiniile altor clienți cântăresc greu în decizia de cumpărare, iar publicarea feedback-ului negativ denotă transparență și crește încrederea utilizatorilor în magazin: 1-2 comentarii negative la 15-20 pozitive nu fac decât să crească gradul de credibilitate)
15. Încurajarea interacțiunii cu utilizatorii în secțiunea de Comentarii din pagina de produs – exemple, fără a ne limita la acestea: “a fost util acest review? – thumb up/down”, secțiune de întrebări și răspunsuri de tipul “ai o întrebare despre produs?”, posibilitatea de a lăsa un review – “împărtășește părerea ta cu alți clienți” etc.
16. Link-uri sau informații vizibile despre modalitatea de plată*, livrare**, garanție*** și retur**** (minimum).
17. Urgency – impulsionarea utilizatorilor să ia decizia de cumpărare cât mai repede prin specularea “urgenței” (exemple, fără a ne limita la acestea: dacă este vorba de o promoție – “oferta expiră în X ore” sau “Vrei să ai produsul mâine? Comandă în X ore, Y Minute, Z secunde…” etc.)
Exemplu: Amazon.com

18. Scarcity – impulsionarea utilizatorilor să ia decizia de cumpărare cât mai repede prin specularea “rarității” (ex.: “Ultimele două produse în stoc!”)
19. Amplasarea cât mai vizibilă a coordonatelor de contact sau link-uri către customer support în pagina de produs (telefon, e-mail, live-support etc.) în scopul finalizării tranzacției (atunci când consumatorul dorește mai multe informații/detalii sau, pur și simplu, nu se descurcă să cumpere online)
20. Promovarea produselor conexe/compatibile cu cel din pagina de produs (ex.: geantă pentru laptop-ul ales, husă pentru camera foto, toner pentru imprimanta aleasă, suport pentru bradul de Crăciun, corzi pentru chitara aleasă etc.)
21. Promovarea altor produse, similare cu cel din pagina de produs (ex.: un alt laptop asemănător ca specificații, o altă cameră foto, o altă imprimantă, un alt brad de Crăciun, o altă chitară etc.)
22. Zonele de cross-sell și up-sell ar trebui promovate la finalul paginii de produs după toate informațiile și specificațiile produsului respectiv pentru a evita fenomenul de conversion loop. Conform Baymard Institute, utilizatorul percepe că zonele de cross-sell și up-sell marchează sfârșitul paginii de produs
23. “Product Bundles” – încurajarea achiziționării a mai multor produse în același pachet pentru a crește valoarea coșului
24. Adăugarea informației cu privire la termenul de livrare în pagina de produs. Este recomandat un termen de livrare explicit - spre exemplu, se livrează marți, 17 august
- Posibilitatea editării conținutului coșului de cumpărături (exemple, fără a ne limita la acestea: modificarea cantităților, ștergerea produselor, salvarea coșului pentru finalizarea comenzii la un moment ulterior etc.)
- Coș de cumpărături persistent – în cazul nefinalizării comenzii în sesiunea în care produsele au fost adăugate în coș, conținutul coșului de cumpărături se va salva automat și va fi complet la următoarea sesiune a utilizatorului, acesta putând finaliza comanda.
- Informații esențiale în coș despre produsul care urmează să fie achiziționat (ex.: titlu, preț, cantitate, imagine mică/thumbnail a produsului, costuri livrare, eventuale reduceri sau servicii suplimentare asigurate etc.)
- Evidențierea butonului de acțiune care direcționează utilizatorul către procesul de checkout prin culoare și prin amplasarea lui în primul ecran vizibil (a nu se amplasa lângă el alt buton de aceeași mărime și/sau culoare)
- Mini Cart vizibil și permanent la fiecare introducere a unui produs în coșul de cumpărături – bunele practici în e-commerce recomandă păstrarea permanentă a mini-cart-ului până la acțiunea utilizatorului de a-l închide sau de a da click în afara lui pentru a continua cumpărăturile
- Imaginea thumbnail a produsului din coșul de cumpărături trebuie să corespundă opțiunii selectate de utilizator – ex.: dacă utilizatorul a ales o cămașă verde, imaginea thumbnail trebuie să reprezinte o cămașă verde
- În cazul magazinelor online care oferă vouchere de reduceri, câmpul în care utilizatorul introduce codul de reducere nu trebuie evidențiat – altfel, pentru utilizatorii care nu au un voucher devine frustrant să cumpere la preț întreg și vor încerca să afle cum pot obține un voucher (există riscul de a părăsi site-ul sau chiar de a abandona cumpărătura)
- Design simplu, minimalist – se recomandă eliminarea oricăror elemente de navigare neesențiale care pot distrage atenția de la procesul de cumpărare
- Checkout as Guest – posibilitatea efectuării comenzii fără obligativitatea creării unui cont (mai ales în cazul magazinelor care nu beneficiază de o mare notorietate de brand)
- Social Login – posibilitatea logării cu contul de Facebook sau de Google
- Evidențierea clară a pașilor de parcurs până la finalizarea comenzii, cât și a pasului în care se află utilizatorul la un anumit moment (în cazul magazinelor care au procesul de comandă structurat în mai mulți pași)
- Pre-popularea câmpurilor repetitive din formular – utilizatorul nu trebuie să completeze de mai multe ori aceeași informație (ex.: frecvent, adresa de facturare este aceeași cu adresa de livrare, de aceea este indicat ca adresa de livrare să fie pre-completată automat, dar cu posibilitatea ca utilizatorul să introducă o altă adresă dacă este necesar)
- Flux de comandă cursiv, fără erori și fără întreruperea lui de acțiuni suplimentare neimportante pentru transmiterea comenzii online
- Formular de comandă simplu, care să conțină cât mai puține câmpuri (doar cele neapărat necesare pentru finalizarea tranzacției);
- Marcarea evidentă a câmpurilor obligatorii versus cele opționale din formular;
- Inline Validation (evidențierea erorilor utilizatorilor în dreptul fiecărui câmp din formularul de comandă – ex.: necompletarea unui câmp obligatoriu – și păstrarea informațiilor deja completate) – pe loc, imediat după sesizarea unei erori de completare a fiecărui câmp (printr-o alertă vizuală)
- Ordonarea câmpurilor din formularul de comandă de la cele ușoare la cele mai laborioase în funcție de gradul de dificultate pentru completare – potrivit celor 6 principii enunțate de Cialdini, oamenii au tendința de a finaliza ceea ce au început, de aceea este extrem de important să determini utilizatorii să înceapă completarea formularului de comandă (iar acest lucru se poate face prin a le cere informațiile basic, ușor de completat de tip: nume, adresă de livrare etc. și abia ulterior să le fie solicitate datele de card, de exemplu)
- Afișarea în procesul de comandă a informațiilor de contact și customer support sau a unui link vizibil și ușor accesabil către acestea (ex.: telefoane, e-mail, live chat etc.)
- Afișarea informațiilor esențiale despre produsul care urmează să fie achiziționat, a prețului final cu toate taxele incluse și orice alte detalii despre livrare (termen de livrare, serviciul de curierat folosit etc.)
- Evitarea folosirii butoanelor de tip “reset” sau “ștergere” în procesul de checkout
- Formular de comandă pe 1 singură coloană în detrimentul mai multor coloane – un mic studiu realizat de ConversionXL Institute arată că formularele de comandă pe 1 coloană au fost completate de utilizatori cu 15,4 secunde mai repede decât formularele multi-coloană
- Orice link din procesul de checkout trebuie deschis într-un pop-up/overlayer (link-urile nu trebuie să trimită către o altă pagină din site, astfel încât utilizatorul să nu părăsească procesul de comandă)
- Afișarea în pagina de confirmare a comenzii a unui mesaj clar, pe înțelesul utilizatorilor (fără exprimări ambigue de tipul “comanda a fost procesată”), potrivit căruia comanda online a fost plasată cu succes, iar magazinul urmează să se ocupe de aceasta
- Informații detaliate despre comanda plasată (ex.: numărul de identificare al comenzii, produsul comandat, link către contul clientului sau către istoricul comenzilor anterioare, status-ul comenzii etc.)
- Datele de contact ale magazinului (telefoane, e-mail, adresă poștală etc. – reasigură clientul de seriozitatea magazinului și îi conferă încredere)
- Încurajarea creării unui cont (abia în pagina de “thank you” este recomandată încurajarea creării unui cont – nu înainte de achiziție – neapărat evidențiind avantajele de a avea cont)
- Încurajarea abonării la newsletter, însoțită de beneficiile de a fi abonat și de frecvența cu care utilizatorul va primi e-mail-uri din partea magazinului
- Existența unui program de loializare sau a unor instrumente de marketing pentru fidelizarea clienților (ex.: în funție de strategia magazinului, acordarea unui bonus/voucher de discount pentru următoarea cumpărătură, acumularea de puncte de fidelitate etc.)
- Încurajarea interacțiunilor sociale (ex.: înscrierea în comunitățile online ale magazinului etc.)
- Recomandări de produse complementare sau accesorii pentru produsul recent achiziționat (ex.: husă pentru telefonul mobil cumpărat, geantă pentru laptop-ul cumpărat, o pereche de pantofi care se potrivește cu rochia cumpărată etc.)
- Recomandări de produse similare (dacă este cazul, în funcție de natura business-ului magazinului – ex.: o carte similară cu cea cumpărată, același gen de film cu cel cumpărat etc.)
- Link-uri/trimiteri către cel mai bun conținut din site (ghiduri video, review-uri specializate, articole de specialitate etc.)
- Cel puțin un e-mail de confirmare a plasării comenzii (în plus, e-mail-ul poate fi însoțit și de o alertă sms) din partea magazinului care să conțină informațiile esențiale despre comandă (ex.: produse comandate, preț total, datele de identificare și de contact ale magazinului, link către status-ul comenzii etc.)
- Durata până la primul contact din partea magazinului pentru confirmarea comenzii (ex.: e-mail, telefon, alertă sms etc.) – cu cât timpul de răspuns din partea magazinului este mai scurt, cu atât mai bine
- Amabillitatea personalului de vânzări și acuratețea informațiilor transmise de acesta (ex.: în cazul în care utilizatorul are nevoie de informații suplimentare despre produs, despre evoluția stării comenzii, servicii suplimentare etc.)
- Respectarea termenelor de livrare și a informațiilor despre produs așa cum au fost afișate pe site (ex.: dacă produsul era în stoc și putea fi livrat în 24 de ore de la comandă, el trebuie să fie livrat în 24 de ore; produsul achiziționat este conform cu specificațiile de pe site etc.)
- Interacțiunea cu clientul (păstrarea unei legături constante cu clientul – ex.: alerte sms/telefonice/electronice despre status-ul comenzii și al livrării, notificări în cazuri extreme, independente de magazin care conduc la întârzierea livrării – ex: trafic aglomerat, calamități, furtuni etc.)
- Customer feedback e-mail / NPS (magazinul solicită părerea clientului despre experiența de cumpărare sau despre gradul de satisfacție privind produsul achiziționat la un interval de timp de când acesta a intrat în posesia produsului). Este recomandat ca sistemul de colectare a feedback-ului să aparțină unui terț care garantează obiectivitatea și corectitudinea opiniilor clienților.
1. Design modern, atracția vizuală, prima impresie (bunele practici în e-commerce recomandă evitarea layout-urilor aglomerate în beneficiul unui design “curat”, cu multe spații albe care au rolul de a evidenția informațiile esențiale, de marketing – fără interferența elementelor de tip “noise” ce distrag atenția și confuzează utilizatorul. Conform studiilor, decizia vizitatorilor de a rămâne sau nu pe un website la prima interacțiune cu acesta, se ia în aprox. 5 secunde – așadar, prima impresie contează enorm. De asemenea, un layout “curat” și modern denotă încredere, spre deosebire de un design neîngrijit și neactualizat – “old school”)
2. No pop-ups (de tip abonare la newsletter, online chat/help etc.) de la prima afișare a unei pagini din site – cel mai devreme de la al 3-lea refresh / a 3-a pagină vizitată sau la scroll-down dacă site-ul este de tip “infinite scrolling” sau cu un delay rezonabil la afișarea unei singure pagini
3. No banners / advertising (ex. Google Display Network) pentru website-uri externe (decât dacă sunt operate de aceeași companie – deși inclusiv în acest caz, decizia trebuie bine cântărită). Bunele practici recomandă să nu faci reclamă către terți pentru a nu defocusa utilizatorul și a-l determina să părăsească site-ul tău.
4. Coșul de cumpărături*, zona de Autentificare sau Sign-up**, un link către Contact sau Customer Support ori un număr de telefon vizibil*** – toate aceste 3 elemente trebuie amplasate în colțul din dreapta-sus al ecranului, conform uzanțelor generale în e-commerce
5. Coș de cumpărături informativ (Quick Cart / Mini Shopping Cart) – afișarea permanentă în dreptul iconiței/simbolului grafic pentru Coșul de Cumpărături de informații cu privire la cantitatea de produse aflate în coș și valoarea totală a cumpărăturilor, precum și posibilitatea de quick view a informațiilor esențiale din coșul de cumpărături din orice pagină în care se află utilizatorul (nume produs, thumbnail produs, preț)
6. Înștiințarea vizibilă a utilizatorului asupra faptului că un produs a fost adăugat în coș (spre exemplu, prin pop-up) și posibilitatea continuării cumpărăturilor după adăugarea unui produs în coș – de cele mai multe ori este indicat ca magazinul online să permită continuarea cumpărăturilor de către utilizatori, dar nu este un criteriu general valabil. Există cazuri în care este recomandat ca magazinul online să conducă utilizatorul direct către finalizarea comenzii – către checkout (ex.: este mai puțin probabil să adaug mai multe produse în coș dacă am nevoie doar de 4 anvelope de iarnă sau este mai puțin probabil să îmi doresc mai multe bilete de avion / rezervări la hotel în afară de cele de care am nevoie pentru vacanța mea etc.) – se punctează în funcție de natura business-ului sau cu N/A unde nu este cazul.
7. Culoarea de acțiune (bunele practici în e-commerce recomandă utilizarea unei culori principale pentru butonale de acțiune – ex.: butonul de “adaugă în coș”, butonul de “search” etc. – în contrast puternic cu restul de culori folosite în site pentru a evidenția principalele butoane de acțiune în ierarhia vizuală)
8. Breadcrumbs (lanțul de navigare în site) este extrem de important în cazul magazinelor online care comercializează multe produse structurate în categorii și subcategorii. Breadcrumbs facilitează navigarea și ajută la indexarea website-ului în motoarele de căutare, de aceea este importantă amplasarea în partea superioară a paginii*, vizibilitatea** și, mai ales, buna funcționare a lanțului de navigare***
9. Afișarea produselor vizitate anterior de același utilizator la o nouă vizită a acestuia pe site sau recomandări de produse pe baza istoricului clientului/vizitatorului
10. Imagini calitative (high-resolution) în întregul website (de la fotografiile folosite în zonele de marketing din homepage, până la imaginile din paginile de categorie și produs).
Studiile arată că imaginile low-quality transmit utilizatorilor sentimentul că magazinul nu se îngrijește de calitatea produselor comercializate sau chiar a propriilor servicii în relația cu clienții, determinându-i pe potențialii cumpărători să fie circumspecți dacă să cumpere sau nu de la acel magazin. În schimb, când imaginile folosite sunt de înaltă calitate, crește percepția de “ownership” a produsului, utilizatorii fiind mai predispuși spre achiziție. Recomandăm lecturarea studiului “The Effect of Mere Touch on Perceived Ownership”
11. Nicio imagine din site nu trebuie să depășească dimensiunea maximă de 150 kb (se verifică prin sondaj)
12. Imagini thumbnail cât mai generoase în listele de produse (ex.: pe homepage sau în pagina de categorie) care să crească engagement-ul vizual și interesul utilizatorilor asupra produselor. Cu cât imaginile thumbnail sunt mai mici sau sunt foarte multe produse pe același rând în listele de produse (mici, înghesuite și aglomerate), cu atât interesul utilizatorilor scade.
13. Evitarea mesajelor de acțiune imperative, care pun presiune pe utilizator – ex.: testele A/B la nivel internațional arată că utilizatorii sunt mai înclinați să dea click pe butonul cu mesajul “Adaugă în Coș” decât pe cel cu mesajul “Cumpără” sau “Cumpără acum” sau “Comandă acum”. De asemenea, convertesc mai bine mesajele care îl implică pe utilizator (ca o acțiune pe care acesta și-o dorește) – ex.: “Mă abonez la…” sau “Îmi doresc să…” (sursa: ConversionXL Institute)
14. Logo-ul magazinului online trebuie amplasat în colțul din stânga-sus al ecranului, iar acesta trebuie să fie clickabil cu link către homepage. Studiile de piață arată că este de 6 ori mai dificil pentru utilizatori să se întoarcă în homepage dând click pe logo-ul magazinului dacă acesta este poziționat pe centrul paginii și nu în colțul din stânga-sus. În plus, poziționarea logo-ului pe centrul paginii poate avea un impact negativ asupra reținerii numelui magazinului de către utilizatori. Recomandăm parcurgerea studiului realizat de Nielsen Norman Group în Iulie 2016: “Centered Logos Hurt Website Navigation”
15. Meniul de navigare principal trebuie să fie sticky (cel puțin pe Desktop) atunci când utilizatorul scrollează în josul paginii și să conțină cel puțin următoarele elemente:
- Logo magazin cu link către homepage
- Acces la meniul de navigare în categoriile de produse (poate fi și “burger menu”)
- Search bar
- Coș de cumpărături informativ
Pe Mobile, meniul poate fi afișat la intenția de scroll-up către header a utilizatorului.
16. Denumirile secțiunilor din site (inclusiv a categoriilor de produse) trebuie să fie descriptive și intuitive. Clasicul principiu de Usability al lui Steve Krug “Don’t make me think” se aplică perfect în e-commerce – utilizatorul nu trebuie să își imagineze ce ar putea găsi într-o secțiune cu denumire ambiguă, ci fiecare secțiune să fie intitulată cât mai clar, pe înțelesul tuturor.
Exemplul 1: În print screen-ul de mai jos, două din secțiunile din meniu au denumiri confuzante pentru utilizatori (Ce aș putea găsi în Cool Stuff? Ce e cool pentru tine, este oare, și pentru mine? Dar în secțiunea numită GOT?)
Exemplul 2: În locul folosirii titulaturii “Fii informat” (confuză), de ce să nu folosim cuvinte uzuale de tipul “Blog”, mai ales că pe Blog face trimitere secțiunea?
 17. Pagina de tip 404 Not Found, personalizată pentru a nu pierde utilizatorii care întâmpină erori (aceasta trebuie să conțină informații necesare pentru reținerea utilizatorului pe site și finalizarea tranzacției – ex.: date de contact, oferte cu cele mai vândute produse sau produse similare, un câmp de căutare în site, un link către homepage sau către un sitemap etc., în așa fel încât utilizatorul să nu părăsească site-ul și să poată fi convertit în client)
17. Pagina de tip 404 Not Found, personalizată pentru a nu pierde utilizatorii care întâmpină erori (aceasta trebuie să conțină informații necesare pentru reținerea utilizatorului pe site și finalizarea tranzacției – ex.: date de contact, oferte cu cele mai vândute produse sau produse similare, un câmp de căutare în site, un link către homepage sau către un sitemap etc., în așa fel încât utilizatorul să nu părăsească site-ul și să poată fi convertit în client)
18. Lipsa erorilor de funcționare în timpul navigării pe întreg website-ul
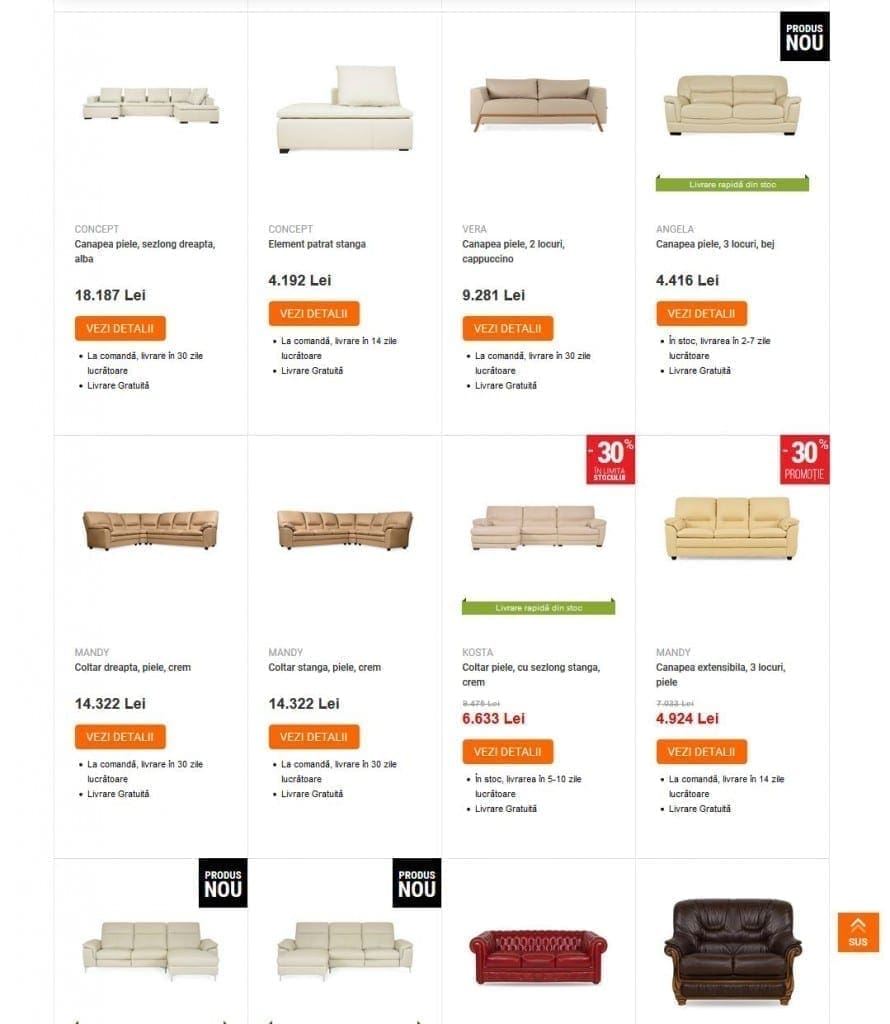
19. Folosirea atentă a marcajelor de marketing, doar acolo unde este cazul – dacă toate produsele promovate pe homepage sunt însoțite de marcaje de marketing, va apărea efectul de “banner blindness” și, astfel, niciunul din produse nu va mai fi evidențiat față de restul – utilizatorii nu vor mai vedea produsele-locomotivă. (în homepage sau în pagina de categorie)
Exemplul 1: În print screen-ul de mai jos, toate produsele sunt însoțite de marcaje de marketing – niciunul nu iese în evidență în mod deosebit.

Exemplul 2: În următorul caz, folosirea a doar câteva marcaje de marketing evidențiază mult mai bine anumite produse – acele produse pe care magazinul online dorește să le aducă în atenția utilizatorilor.

20. Trust Seals (publicarea mărcilor de încredere de la terți vizibile în toate paginile din site și mai ales în procesul de checkout. Exemplu de mărci de încredere, fără a ne limita doar la acestea: Trusted.ro, participant/câștigător la GPeC, Verisign, GeoTrust, PayPal, Verified by Visa, MasterCard Secure Code etc.)
Audit UX Mobile
- Existența conținutului esențial de pe varianta desktop și pe varianta mobile a magazinului online (pe lângă catalogul de produse promovat, este obligatoriu să existe minimum paginile care conțin informații de ajutor, politica de livrare și retur, întrebările frecvente etc.)
- Adaptarea la diferite dimensiuni de ecran de tip mobile (texte vizibile, butoane ușor tappabile etc.)
- Folosirea elementelor specifice mobile (geolocalizare, click-to-call, click-to-sms)
- Vizibilitatea și posibilitatea accesării rapide a numărului de telefon sau a informațiilor de contact;
- No pop-ups
- Timpul de acces cât mai scurt / viteza de încărcare a paginilor magazinului în varianta mobilă (se verifică cu ready.mobi)
- Toate link-urile de pe website-ul mobil trebuie să trimită către pagini optimizate pentru mobil (se verifică prin sondaj)
- Atribuirea de spațiu adecvat între elementele tappabile – elementele tappabile care sunt prea aproape unele de altele duc la click-uri neintenționate (acest lucru se întâmplă cel mai des în cazul filtrelor, link-urilor din footer etc.) – bunele practici de design pentru smartphone menționează un spațiu de minim 2 milimetri între elementele tappabile de pe un website mobil
- Elementele tappabile (butoane, link-uri, elementele de navigare, câmpurile din formulare, checkbox-urile) ar trebui să aibă cel puțin 7 x 7 mm – studiile Apple menționează 44pts care înseamnă 6.875×6.875 mm, Nokia menționează 7×7 mm pentru degetul arătător și 8×8 mm pentru degetul mare, iar Microsoft recomandă 9×9 mm și menționează 7×7 mm ca fiind minimul
- Pe interfețele mobile, icon-urile trebuie să fie tappabile;
- Funcție de Auto-Refresh la selectarea sau deselectarea unui filtru – bunele practici în e-commerce recomandă evitarea butoanelor de tip “aplică filtru”
- Filtre dinamice – opțiunile de filtrare trebuie să se actualizeze în funție de selecțiile utilizatorului pentru a nu permite afișarea unei liste de produse goală, de tipul “ne pare rău, dar nu există niciun produs care să corespundă criteriilor alese de dvs.”;
- Evidențierea foarte clară, încă din primul ecran al homepage-ului, a produselor comercializate de magazinul online;
- Accesarea ușoară de pe homepage a link-ului către verificarea status-ului comenzii – unul dintre principalele use case-uri pe device-uri mobile (de exemplu, includerea în meniu a acțiunii Verificare Status Comandă, indiferent dacă utilizatorul este autentificat sau nu);
- Spațiul alocat fiecărui rezultat dintr-o listă a rezultatelor de căutare sau dintr-o pagină de categorie nu ar trebui niciodată să depășească jumătate din înălțimea ecranului în portrait mode – dacă rezultatele depășesc jumătate din înălțimea ecranului, utilizatorii își pierd privirea de ansamblu asupra rezultatelor căutării și a numărului lor
Exemplu: Amazon.com

Se acceptă și abordarea cu minim două coloane de produse.
- Câmpul de search generos și amplasat central și cu funție de autosouggest
- În lista de produse, elementele tappabile trebuie să fie intuitive – este important ca utilizatorul să intuiască imediat unde îl va duce tap-ul pe fiecare elemente și să nu aibă așteptări eronate cu privire la unde anume îl va duce un anume tap
- Folosirea opțiunii de “load more” pentru a naviga mai departe într-o anumită listă de rezultate sau pagină de categorie în defavoarea opțiunilor de paginație (greu de tappat pe device-uri mobile) sau endless scrolling (nu lasă utilizatorul să acceseze informațiile din footer). Se poate accepta și varianta de paginație în detrimentul Load More, dar punctajul nu poate fi maxim în acest caz.
- Selecția de text sau de imagini trebuie dezactivată pentru paginile de categorie sau de rezultate de căutare pentru că deselectarea se poate dovedi de multe ori dificilă de pe device-uri mobile
- Este important să existe opțiunea de sortare și filtrare a rezultatelor în pagina de categorie pentru a nu lăsa ca singură opțiune utilizatorului să facă scroll într-o listă foarte lungă de produse. Filtrarea și sortarea capătă și mai multă importanță pe device-uri mobile față de interfețele desktop. Este recomandat ca filtrarea și sortarea să se regăsească în câmpuri apropiate pe website-ul mobil.
- Marcarea bine evidențiată a filtrelor selectate într-o listare de produse
- Existența opțiunii de a șterge dintr-un singur tap toate filtrele selectate într-o listare de produse
- Coșul persistent de pe device-urile mobile pe desktop și invers în cazul utilizatorilor logați – pentru o parte importantă dintre utilizatori, adăugarea produselor în coș este similară cu adăugarea produselor în wishlist/lista de favorite pentru găsirea lor mai târziu și pentru a lua ulterior o decizie asupra lor;
- Evitarea folosirii meniurilor drop-down pentru filtre în favoarea variantei cu checkbox-uri – meniurile de selecție cu drop-down limitează vederea de ansamblu a utilizatorului asupra filtrelor. Pentru cazurile în care sunt foarte multe filtre și opțiuni, se recdomandă fie afișarea acestora într-o pagină/zonă separată, fie afișarea primelor filtre cu opțiunea de Shgow More
- Existența butonului sau icon-ului de “Back to top” în toate paginile, doar dacă nu există meniu Sticky – spre deosebire de desktop, pe mobil tendința utilizatorului este aceea de a face swipe foarte repede până în partea de jos a paginii
- Existența posibilității de adăugare a produselor într-un Wishlist. Butonul de adăugare a produsului în Wishlist trebuie să fie amplasat aproape de Call-To-Action-ul principal în pagina de produs, dar să nu fie la fel de bine evidențiat precum Call-To-Action-ul principal
- Existența de link-uri către pagina de produs din coșul de cumpărături – pentru o parte importantă dintre utilizatori, adăugarea produselor în coș este similară cu adăugarea produselor în wishlist/lista de favorite pentru găsirea lor ușor mai târziu și pentru a lua ulterior o decizie asupra lor;
- Dezactivarea autocorrect și autocapitalizare în câmpurile formularului de comandă
- Afișarea layout-ului de tastatură adecvat pentru datele pe care utilizatorul dorește să le introducă (cifre sau litere)
- Data persistence – input-ul de date al utilizatorului este reținut temporar (conținutul nu este trimis către server la fiecare request și atunci mult mai multe date pot fi reținute) atunci când se întorc într-o pagină să încerce din nou, spre exemplu după o eroare
- Meniul de navigare principal trebuie să fie sticky atunci când utilizatorul scrollează în josul paginii și să conțină cel puțin următoarele elemente:
- Logo magazin cu link către homepage
- Acces la meniul de navigare în categoriile de produse (“burger menu”)
- Search bar
- Coș de cumpărături informativ
Audit Juridic
1. Document public de informare a modului cum sunt colectate datele personale (privacy policy):
- definirea corectă a scopului pentru care sunt colectate date personale (ex.: vânzare online, marketing etc.)
- menționarea drepturilor persoanei vizate
- informații cu privire la datele de trafic colectate indirect (IP, cookie)
- ce terți au acces la datele personale etc.
2. Informarea utilizatorului privind politica de utilizare a cookie-urilor încă de la prima vizită pe site dacă se folosesc cookie-uri third party.
3. Informarea corectă cu privire la prețul total al produselor/serviciilor în pagina de produs (afișarea prețului final cu toate taxele și costurile incluse sau accesarea rapidă a eventualelor costuri care nu au putut fi incluse în prețul final). Potrivit legii actuale și recomandărilor UE, în interpretarea noastră costul total trebuie afișat pe pagina produsului sau să existe o metodă de calculare a prețului final în pagina produsului.
4. Descrierile de produs trebuie să fie cât mai complete și corecte (vezi, de exemplu, Regulamentul UE 1169/2011). Spre exemplu, în cazul produselor alimentare, tot ceea ce este trecut pe eticheta produsului, trebuie să se regăsească și în descrierea de pe site.
5. Afișarea unui link funcțional către Platforma SOL (poate fi în Termeni și Condiții sau în footer-ul site-ului sau în secțiunea Contact).
6. Verificarea terminologiei corecte în cazul vânzărilor cu reduceri și a vânzărilor cu prime, conform OG 99/2000 și a normelor sale de aplicare
7. Creșterea încrederii în magazinul online prin publicarea opiniilor clienților magazinului despre cum a decurs procesul de vânzare-cumpărare; colectarea opiniilor clienților despre magazin și publicarea acestora (prin sisteme precum Feedback.TRUSTED.ro, Compari.ro etc. sau alt sistem intern).
Security Health Check
- Folosirea unui server dedicat, fără alte site-uri sau servicii web disponibile la aceeași adresă IP în afară de porturile 80, 443, 21, 22 (recomandare). Scopul utilizării unui server dedicat este ca, în eventualitatea unui atac cibernetic la adresa site-ului, să nu fie afectate și celelalte servicii, iar în eventualitatea unui atac la adresa acelor servicii să nu fie afectat magazinul online. Astfel, recomandăm ca serverul de e-mail, serviciile de VoIP, baza de date să fie accesibile de la o altă adresă IP.
- Lipsa incidențelor de securitate (malware, phishing). Site-ul este verificat prin instrumente externe din acest punct de vedere. Raportarea incidențelor de securitate din partea utilizatorilor afectează credibilitatea magazinului online pe termen lung.
- Lipsa incidențelor de raportare de spam. Site-ul este verificat prin instrumente externe din acest punct de vedere. Raportarea mesajelor comerciale nesolicitate din partea utilizatorilor afectează credibilitatea magazinului online pe termen lung precum și IP-ul de pe care au fost transmise aceste emailuri.
- HTTPS implementat în tot site-ul. Site-ul este verificat prin instrumente externe din acest punct de vedere.
- Configurație SSL corectă. Site-ul este verificat prin instrumente externe, precum și manual din acest punct de vedere. Certificatul de securitate trebuie să fie configurat corect pe server, să fie accesibil pe toate dispozitivele desktop și mobile precum și să nu aibă vulnerabilități cunoscute.
- Accesul din exterior la servicii critice (ex. bază de date MySQL, FTP, SSH) este restricționat prin intermediul unui firewall sau a unui sistem de protecție ce limitează tentativele de autentificare nereușite după 3-5 încercări. Site-ul este verificat manual și prin instrumente externe din acest punct de vedere.
- Platforma CMS (Joomla, Drupal, Magento, WordPress, Opencart etc.) și extensiile sunt actualizate. Site-ul este verificat prin instrumente externe din acest punct de vedere.
- Serviciile de e-mail folosesc protocoale securizate precum SMTP/IMAP SSL/StartTLS. Site-ul este verificat prin instrumente externe din acest punct de vedere.
- Evitarea listării publice a directoarelor de pe site (echivalentul lui Options -Indexes în .htaccess). Site-ul este verificat prin instrumente externe din acest punct de vedere.
- Blocarea încercărilor repetate de accesare ilegală a unui cont (brute force attack): captcha după 4-5 încercări, temporizator de blocare etc. Cele mai bune practici propun utilizarea unui sistem de protecție în vederea blocării încercărilor repetate de autentificare nereușită într-un cont.
SEO Health Check
1. Clean URLs – URL-uri prietenoase cu userul/ crawlerul. Se vor identifica, în primul rând, URL-uri formate cu simbolul “#” (care împiedică indexarea corectă a conținutului paginii astfel generate sau a paginilor ce se modifică la nivel de conținut fără schimbarea URL-ului (ajax loading). Site-ul va obține punctajul maxim pentru o structură logică de URL-uri (de tip site.ro/nume-produs).
2. Implementare corectă Canonical Tag. Se va verifica un sample relevant de pagini din cadrul site-ului, pentru a vedea dacă tag-ul există și dacă este implementat corect. Zone critice de verificat: filtre, categorii, variații de produs, paginație.
3. Profil natural de link-uri. Se vor evalua elemente precum domain authority, velocitatea numărului de referring domains, distribuție anchor-text (exact match vs. branded terms), tipologia de domenii de la care site-ul primește linkuri (presă, publicații relevante, forumuri, bloguri personale etc.)
4. Conținut original: evitarea conținutului duplicat și a conținutului “thin”. Se va evalua existența unei zone de conținut original în site (Blog, Knowledge Base, zonă de articole etc.), existența și calitatea descrierilor la nivel de categorie precum și gradul de documentare a produselor (se aleg, prin sondaj, 3-4 produse din site).
5. Implementarea tag-urilor html microdata (ex.: Schema.org) – Pentru un magazin online se va verifica implementarea corectă a următoarelor scheme – Product, AggregateRating, Review, BreadcrumbList (se va verifica, în primul rând, pagina de produs). Validarea se face cu instrumentul oficial de verificare Google pentru Structurate Data.
6. Implementarea corectă și optimizarea meta tags: title, description, robots. Se va evalua implementarea corectă a tag-urilor în site pe tipuri de pagini (ex: homepage, categorie, produs, filtru, paginație etc.); punctajul va ține cont de corelația dintre conținutul acestor tag-uri și topic-ul landing page-urilor analizate.
7. Implementarea corectă și optimizarea structurii de headlines. Se vor evalua elemente precum: existența tag-urilor H1 și H2 în paginile site-ului precum și textele pe care acestea sunt implementate. Lipsa tag-urilor în paginile principale (categorie, produs), atrage un punctaj minim.
8. Optimizare imagini. Din perspectiva SEO, vom evalua aspecte ce țin de dimensiunea imaginilor, utilizarea ALT text, denumirea fișierelor de imagini etc. prin căutarea site-ului în Google Images. Se va verifica și dacă site-ul are imagini indexate în Google.
9. Prezența fișierului robots.txt și utilizarea corectă a acestuia pentru controlul paginilor crawl-abile de Google. Este important ca fișierul să nu includă instrucțiuni de blocare a accesului Googlebot pe site și la dosarele cu imagini, fișiere css sau js. Dacă fișierul nu există, se va acorda punctaj minim.
10. Mobile Friendly for Google Crawler; Site-ul va fi evaluat cu ajutorul instrumentului oficial de analiză Google dedicat acestui tip de audit. Punctajul este maxim sau minim, în funcție de rezultatul instrumentului Google.
11. Existența unui fișier de tip sitemap.xml, definit în robots.txt sau accesibil la adresa standard. În cazul în care fișierul nu este identificat, se va acorda punctaj minim, urmând ca punctajul să fie modificat la consultări dacă este indicat URL-ul pentru accesarea fișierului sitemap.
12. Website-ul are definită o variantă canonică (www sau non-www) și nu apare duplicarea homepage-ului prin accesibilitatea unei adrese de tip /index.php. Se va verifica modul în care sunt gestionate redirecționările între aceste versiuni.
13. Implementarea corectă a certificatului SSL;
14. Viteza de încărcare a site-ului. Se va testa cu Google Page Speed Insights pentru mobile și desktop. Notarea se va face ca o medie între viteza de pe mobil și desktop astfel: 5 pentru scor >75, 4 pentru scor între 50 - 75, 3 pentru scor între 25 - 50, 2 pentru scor mai mic ca 25.
Audit Conținut și Prezență în Social Media
1. Existența profilurilor social media adecvate business-ului – profilurile social media potrivite cu publicul-țintă targetat. În funcție de publicul-țintă targetat și de canalele social media pe care publicul este prezent, business-ul ar trebui să aibă acolo o pagină activă. Se punctează, în funcție de specificul business-ului, existența profilelor de Facebook, Instagram (cont business), Youtube, LinkedIn.
2. Completarea corectă și completă a datelor de contact și a profilurilor social media ale brandului – spre exemplu, page description completă pe Facebook, bio atrăgătoare și concisă pe Instagram, completarea datelor relevante despre business (ex: orar, date de contact, website ș.a.m.d.).
3. Conținut multimedia propriu, autentic în proporție de 75%, publicat pe conturile de social media ale business-ului. 25% pot fi preluări cu share sau menționare sursă. Se consideră conținut propriu materialele executate de terți, în care se vorbește despre brand, un produs, un serviciu sau un reprezentant al companiei (interviuri, articole, fotografii de la evenimentele în care brandul a fost sponsor sau a avut reprezentanți, mențiuni de brand via clienți sau influenceri ș.a.m.d.), inclusiv materialele de pe site-ul sau blogul oficial, ori conținut publicat în Facebook notes. Se vor lua în considerare materialele publicate în ultimele 3 luni de la momentul începerii jurizării.
4. Folosirea adecvată a tuturor canalelor fiecărui mediu social în parte. Spre exemplu, în cazul Facebook și Instagram, este de preferat să existe conținut multimedia publicat atât în feed, cât și în stories. În newsfeed, recurența postărilor poate fi de maximum 48 de ore, în stories de maximum 24 de ore.
5. 50% dintre materialele publicate să fie de tip infotainment, adică informative și educative. Pot face referire la specificațiile unui produs sau serviciu, la modul de folosire al unui produs sau serviciu, la modul de execuție sau fabricare, la segmentul de piață din care face parte business-ul ș.a.m.d. Celelalte materiale publicate pot fi de natură comercială, cu îndemn spre achiziție sau vânzare. Se consideră infotainment materialele publicate care conțin call to action sau fac trimitere la un produs sau serviciu de-ale companiei.
6. Diversitatea tipurilor de materiale publicate pe conturile de pe rețelele de socializare. Lunar să fie publicat cel puțin un material video, zece fotografii, un .gif. Se consideră fotografie materialele, afișele sau banner-ele proprii de tip custom design. Materialele publicate trebuie să aibă legătură între copy, vizual și link.
7. Timpul de răspuns la mesajele private și la comentariile primite să nu depășească o medie de 1 oră.
8. Hash-tagurile să fie folosite corect, nu spammy. Se vor lua în considerare combinația de hash-taguri care au legătură cu business-ul, piața în care își desfășoară activitatea și care au, totodată, legătură cu conținutul multimedia publicat. Spam-ul prin hastaguri sau irelvanta folosirii lor vor fi luate, de asemenea, în calcul, pentru punctajul final alocat acestei cerințe.
Audit Campanii de E-Mail Marketing
1. Abonarea la newsletter este ușor accesibilă în website și este însoțită de principalele beneficii pentru care utilizatorii ar trebui să se aboneze la newsletter precum și de anunțarea frecvenței cu care sunt trimise newsletterele;
2. Pretexte pentru a capta vizitatorii în diverse etape ale ciclului de achiziție – exemple, fără a ne limita la acestea: creare cont, formular de abonare la newsletter, formular de descărcare broșuri, înscriere pentru lansări etc.
3. Welcome e-mail (primul e-mail de la confirmarea abonării la newsletter) prezintă cel mai bun conținut al site-ului și valorile brand-ului (ex.: top oferte, cele mai bune articole de pe blog, produsele cu cele mai bune rating-uri, produsele cu cele mai multe recenzii, diferențiatorii magazinului etc.);
4. Sender-ul de trimitere a newsletter-ului este sau cel puțin conține numele magazinului online (ex. mail-ul să nu apară ca fiind trimis de un nume generic de tip Info, ci de numele magazinului online);
5. Posibilitatea vizualizării newsletter-ului în browser;
6. Claritatea, descriptivitatea și atractivitatea subiectelor newsletterelor trimise (se vor depuncta magazinele online care folosesc subiecte ce pot induce utilizatorul în eroare);
7. Folosirea pre-header-elor pentru a capta atenția utilizatorilor și a impulsiona deschiderea newsletter-elor. Pre-header-ul reprezintă un text care apare în continuarea subiectului înainte ca e-mail-ul să fie deschis și poate întări masajul din subiect;
8. Coerența între mesajul de marketing din newsletter și landing page-ul în care ajunge utilizatorul care a dat click pe mesajul respectiv (banner, promoție sau produs);
9. Vizualizarea corectă a newsletter-ului pe majoritatea interfețelor mobile utilizate;
10. Personalizarea newsletterului în funcție de segmentarea audienței de abonați la newsletter – evitarea trimiterii de newslettere bulk către întreaga bază de date de abonați. Spre exemplu, trimiterea de newslettere personalizate în funcție de gen, în funcție de istoricul de achiziții și profilul clienților;
11. Engagement – existența automatizărilor și a comunicării relevante (exemple: browse abandon, cart abandon, wish list, product update, reactivarea userilor inactivi, happy birthday etc.);
12. Gestiunea dezabonărilor: One click unsubscribe și colectarea de feedback la dezabonare.