Modul corect de a amplasa codul Google Analytics în site. Cum eviți greșelile comune

Majoritatea deciziilor bune în business sunt susținute de date. Pentru un business online, Google Analytics este unul dintre cele mai importante instrumente care colectează și raportează datele astfel încât să informeze cât mai multe decizii bune.
Dar cum ar fi dacă datele din Google Analytics nu ar fi măsurate corect? Cum ar fi dacă Google Analytics nu ar măsura anumite informații foarte utile pentru business-ul tău, care te-ar ajuta să iei decizii mai ușor și cu un grad mai mare de certitudine?
Adevărul este că în majoritatea cazurilor Google Analytics nu este implementat corespunzător, colectând greșit și incomplet datele de care ai nevoie. Mai mult, problema este că în cele mai multe cazuri nu poți corecta informațiile care au fost deja colectate greșit. De aceea este necesar să faci cât mai repede o verificare a modului în care este configurat codul de Google Analytics și dacă colectarea datele se face corect și complet.
În acest ghid îți voi arăta pas cu pas cum să faci o astfel de verificare și cum să rezolvi cele mai comune erori de implementare pe care le-am întâlnit în peste o sută de conturi de Google Analytics cu care am interacționat la UX Studio.
Notă: Înainte de a începe îți recomand să setezi limba Engleză pentru interfața Google Analytics. Toate indicațiile din acest ghid vor fi pe această versiune a interfeței.
Verifică codul de bază Google Analytics
Pentru a funcționa, Google Analytics trebuie să fie prezent pe paginile site-ului tău. Codul Google Analytics poate fi plasat în site prin mai multe metode. Cel mai des sunt folosite următoarele metode:
- Amplasarea în codul sursă al paginii
- Amplasarea cu ajutorul unui plugin/add-on/extensie a platformei pe care este construit site-ul
- Amplasarea cu ajutorul unui sistem de gestiune a tag-urilor precum Google Tag Manager
Dacă codul este configurat și amplasat corect, metoda prin care se face acest lucru nu contează atât de mult. Totuși, noi recomandăm utilizarea Google Tag Manager (GTM) pentru a gestiona toate codurile amplasate pe site, inclusiv Google Analytics. Despre avantajele utilizării Google Tag Manager vom discuta poate într-un alt articol. Până atunci, să vedem ce condiții trebuie să îndeplinească codul de bază Google Analytics:
Codul Google Analytics trebuie să fie amplasat o singură dată pe pagină
Una dintre cele mai întâlnite erori de implementare a codului de Google Analytics este că acesta este amplasat pe o pagină de mai multe ori. Cel mai des se întâmplă acest lucru atunci când amplasarea codului se realizează prin mai multe metode simultan. De exemplu, este pus un cod prin GTM și unul direct în sursa paginii. Ne întâlnim adesea și cu cazuri în care codul Google Analytics este amplasat de multiple extensii utilizate de platformele care stau la baza site-ului.
De ce e o problemă?
Atunci când codul Google Analytics este amplasat de mai multe ori pe pagină, aceste coduri trimit către Google Analytics informația că s-au făcut mai multe vizualizări de pagină (Pageview), când de fapt vizualizarea paginii a fost făcută de către utilizator o singură dată. Acest lucru afectează mai mulți indicatori precum rata de bounce, numărul de pagini vizualizate, pagini / sesiune, etc.
Cum verificăm dacă avem această problemă?
Avem mai multe modalității și indicii care ne pot ajuta să identificăm dacă această problemă persistă în site-ul nostru. Hai să le luăm pe rând:
- Cu ajutorul extensiei de Chrome: Google Tag Assistant.
Google Tag Assistant este o extensie de Chrome dezvoltată de Google care ne permite să observăm ce informații se trimit către Google la interacțiunea cu o pagină web.
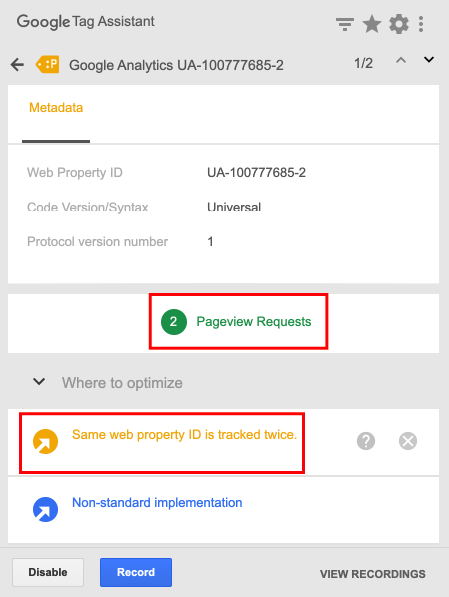
În cazurile în care codul Google Analytics este instalat de două (sau mai multe) ori, veți vedea în Google Tag Assistant o alertă în dreptul codului Google Analytics cu mesajul “Same web property ID is tracked twice”. De asemenea, veți vedea că la o singură accesare a paginii, Google Tag Assistant ne informează că s-au trimis două evenimente de tip Pageview (“2 Pageview Requests”).
Această modalitate ne permite să verificăm dacă problema este prezentă doar pe pagina pe care facem această verificare. Majoritatea problemelor de acest gen le putem identifica prin aceasta modalitate, dar există posibilitatea ca problema să apară doar pe anumite pagini (pe care nu le verificăm) – caz în care, pentru depistare, ne ajută următoarea modalitate.
Notă: Ca alternativă la Google Tag Assistant se pot folosi și alte extensii care urmăresc ce informații se trimit către Google Analytics. De exemplu, preferința mea pentru a verifica astfel de informații este Google Analytics Debugger, o altă extensie de Chrome dezvoltată de Google care afișează informațiile ceva mai detaliat în consola browser-ului.
- Identificarea paginilor de aterizare (landing pages) cu bounce rate foarte mic
Când observăm într-un cont de Google Analytics o rată de bounce mică (sub 25%) poate fi un indiciu că ne confruntăm cu problema de dublare de cod.

Dacă rata de bounce este mică în întregul cont, atunci problema persistă cel mai probabil pe toate paginile. Folosim metoda indicată la punctul 1 și validăm și prin intermediul ei problema.
Dacă rata de bounce pentru întregul cont pare cât de cât normală (peste 25%), vrem să ne asigurăm că nu există problema de dublare a codului doar pe anumite pagini.
Ca să identificăm aceste pagini, navigăm în interfața Google Analytics în Behavior > Site Content > Landing Pages, aplicăm un filtru cu ajutorul căruia să vedem doar paginile cu mai mult de 1.000 sesiuni (ne dorim să eliminăm paginile cu puțin trafic unde putem avea natural rate de bounce foarte mici) și ordonăm raportul crescător după Bounce Rate.

Observăm dacă sunt pagini cu bounce rate foarte mic și validăm dacă este sau nu vreo problemă prin intermediul metodei descrise la punctul anterior.
Codul Google Analytics trebuie să fie amplasat pe fiecare pagină a site-ului
Ca datele din Google Analytics să se înregistreze corect, codul Google Analytics trebuie amplasat pe fiecare pagină a site-ului. Dacă site-ul are până în 10.000 pagini unice, poți folosi folosi un instrument disponibil online: GA Checker. Ca alternativă poți folosi un instrument de “site crawler” prin care poți seta reguli astfel încât să identifice și să raporteze doar paginile care nu au în sursă secvența de cod asociată cu Google Analytics sau Google Tag Manager. Un astfel de instrument pe care îl folosim la UX Studio este Screaming Frog, utilizat cu succes și în activitățile de optimizare pentru motoarele de căutare (SEO).
Dacă codul Google Analytics este amplasat în pagină prin intermediul Google Tag Manager, folosește metodele de mai sus pentru a identifica dacă scriptul GTM este încărcat pe toate paginile apoi vezi în interfața GTM dacă trigger-ul pentru codul Google Analytics este setat să se declanșeze pe toate paginile site-ului.
Excepție! Dacă folosește în site iframe-uri, asigură-te că nu se declanșează codul de Google Analytics și în pagina părinte și în pagina iframe, altfel se va dubla numărul de afișări de pagini raportate către Google Analytics din aceste pagini.
Codul Google Analytics trebuie să folosească ultima librărie disponibilă
Google Analytics evoluează constant, iar pentru a ține pas cu aceste evoluții este nevoie ca periodic să rescrie complet librăriile pe care se bazează. Cea mai utilizată și stabilă versiune în acest moment este cea numită Universal Analytics (construită în jurul librăriei JavaScript – analytics.js). Cu toate că majoritatea site-urilor o folosesc, încă ne mai întâlnim uneori cu versiunea anterioară (construită în jurul librăriei JavaScript – ga.js). Cu toate că încă este suportată, acesteia îi lipsesc multe dintre funcționalitățile și capabilitățile de raportare pe care le are în prezent Google Analytics.
Universal Analytics vs Global Site Tag (GTAG)
E posibil să fi auzit în ultimii ani de Global Site Tag (gtag.js) ca fiind o versiune mai recentă pentru Universal Analytics (analytics.js). Cu toate că este adevărat că această versiune a fost lansată după Universal Analytics (2017 vs 2013), Global Site Tag (gtag.js) este momentan o librărie menită să unească sub o singură umbrelă mai multe instrumente de la Google (ex. Google Analytics, Google Ads).
În practică, Global Site Tag folosește Universal Analytics ca librărie pentru Google Analytics, doar că schimbă un pic modul în care se apelează diverse funcții din această librărie.
În orice caz, nu trebuie să îți faci griji referitor la care dintre librăriile de mai sus să le utilizezi atât timp cât utilizezi Google Tag Manager pentru a integra codul Google Analytics pe pagini.
Cum identificăm ce librărie de Google Analytics folosește un site și ce trebuie să facem?
Cea mai simplă modalitate de a identifica ce librărie se folosește este să verificăm sursa HTML a unei pagini de pe site. În sursa paginii efectuați o căutare după UA- (așa încep toate id-urile de proprietate Google Analytics).
În general, ne întâlnim cu una dintre următoarele variante (nu te îngrijora dacă nu arată fix ca în exemplu):
- Global Site Tag (gtag.js)

2. Universal Analytics (analytics.js)

Dacă identifici una dintre librăriile de mai sus, înseamnă că se folosește ultima versiune stabilă pentru Google Analytics. Cu toate că, setate corect, nu există nicio problemă în ceea ce privește înregistrarea datelor în Google Analytics, este recomandat totuși ca astfel de coduri să fie gestionate prin intermediul Google Tag Manager (GTM).
3. Classic Analytics (ga.js)

Dacă identifici această versiune de Google Analytics, înseamnă că site-ul folosește o librărie veche, care nu beneficiază de funcționalitățile noi și nu mai primește suport. Ar trebui de urgență să inițiezi un proiect de migrare către Universal Analytics (analytics.js) – cea mai nouă librărie stabilă de la Google Analytics.
Dacă căutând UA- în sursa HTML a paginii nu ai găsit nimic, încearcă să identifici codul de Google Tag Manager (GTM). Caută după GTM- (așa încep toate id-urile de container GTM) ca să îl identifici. Codul ar trebui să arate în felul următor:
În secțiunea <head> a paginii:

Imediat după tag-ul HTML <body>:

Dacă codul Google Analytics este gestionat prin intermediul Google Tag Manager, nu trebuie să-ți faci griji cu privire la versiunea librăriei folosite.
Google Analytics App + Web
Versiunile stabile ale librăriilor Google Analytics de până acum puteau colecta și raporta date fie doar pentru site-urile web (Universal Analytics), fie doar pentru aplicațiile de mobil (Firebase). Multe business-uri online folosesc însă atât site-uri web cât și aplicații mobile pentru a-și desfășura activitatea. De aici și nevoia de a veni cu o versiune unificată de Google Analytics care să poată colecta și raporta simultan datele atât din aplicațiile mobile cât și din site-urile web.
De aceea, Google a lansat în 2019 versiunea beta a librăriei App + Web, o librărie bazată pe librăria Firebase (folosită până acum pentru aplicațiile mobile) și care urmează în viitorul apropiat să devină noul standard pentru Google Analytics. Această versiune schimbă radical modul în care sunt colectate și raportate datele în Google Analytics, dar fiind încă în beta, recomandarea noastră este să folosiți momentan versiunea Universal Analytics (chiar dacă încurajăm să testați în paralel și versiunea App + Web).
Cross-domain tracking este configurat corect (dacă este cazul)
Câteodată se întâmplă ca un business online să-și desfășoare activitatea pe mai multe domenii web, interconectate. Când ne întâlnim cu acest caz este nevoie să ne asigurăm că informațiile despre utilizatori se trimit corect între domenii atunci când vizitatorii navighează dintr-un domeniu în altul.
În următorul articol vom discuta despre verificarea setărilor de bază (Property și View).

Eugen Potlog
Founder & Chief Optimizer UX Studio
Eugen are peste 10 ani de experiență în online. A lansat UX Studio în iulie 2017 din dorința de a ajuta companiile să-și îmbunătățească performanțele site-urilor prin oferirea unor experiențe de utilizare mai bune. Fiind certificat de Nielsen Norman Group (UX Certified) și ConversionXL (CXL Certified Optimizer și CXL Certified Digital Analyst), Eugen aplică în cadrul UX Studio metode de User Experience (UX) și Conversion Rate Optimization (CRO) pentru a identifica, testa și valida modalități de îmbunătățire a ratelor de conversie și a experienței de utilizare a site-ului.
Nu rata seria de articole cu conținut #CraftedToInspire semnate de specialiști în eCommerce și Digital Marketing, abonează-te la Newsletter-ul GPeC!